文章修改時間︰2015/09/14 18:42
文章修改次數︰3
本篇參考來源
1.Google I/O 2014 - Material design principles2.Google I/O 2014 - Material design:Visual style and imagery
本篇適合
1.Android開發者2.UX Designer
3.Graphic Designer / Artist
一、前言
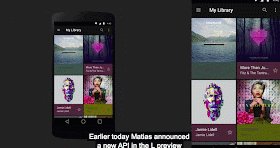
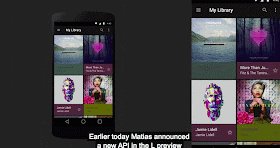
Google 在2014 I/O大會上發佈了Android L,同時也推出了全新的Material Design(實感設計,或譯材料設計)的設計概念,它被視為未來Android系統和應用的設計方針。Google也期許Android L和 Google 自家的應用都會按照這一設計規範來執行。在文章開始前,一起看看官方的Demo來了解什麼叫Material Design吧!
按鈕是整個頁面的重點,
懸浮在所有Layout之上,
而不是和其它元件同一層,
感覺像個塑膠按鈕。
藉由顏色的區別,
使用者應該一看就知道要怎麼操作這個頁面。
Material具有地勢概念
Material Design以側視圖來看,是具有色彩和地勢(topography)概念的。 |
| 右側是用了Material Design概念後的Google I/O 2014 app |
 |
| 以側視圖來看,Material Design的版面已經不如2D版面般的單純, 也因為這個互動式區塊版面設計,Fragment元件被使用的很廣泛。 |
Roboto字體優化
在Ice cream sandwich字體的風格是Roboto |
| 在Ice cream sandwich裡的Roboto字型風格 |
而在Material design裡的Roboto字型變得更加圓潤
 |
| Material Design設計前後的Roboto字體 |
直接定義岀具有風格的色碼
在Material design的色彩使用上也不再只是在色彩上加入黑或白、或使用alpha調一調透明度,而是將想要使用的色彩、渲染度都直接繪岀做定義。
在色彩的階層使用上,可以看到Material design使用大小和顏色,讓使用者一目了然頁面表達了什麼重點。
 |
| 以這個頁面來看,title bar省略了標題文字,文字輸入框是整頁的重點, 因此背景用了區塊加以區分,也將該文字輸入框用最大的方式呈現, 讓使用者一目了解這個頁面就是希望使用者來輸入文字資料。 |
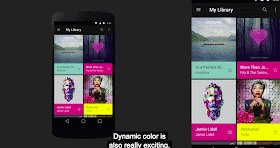
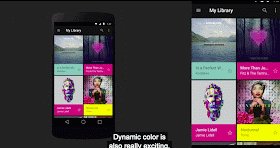
 |
| 動態顏色的使用,讓重點一目了然 |
 |
| 定義岀頁面的重點色,可以讓使用者一看就知道要去觸發畫面的什麼位置 |
icon與app裡風格的一致性色調設計
 |
| 以Gmail來說,因為icon是由紅與白組成,因此app裡的風格就是簡明的紅與白 |
 |
| 計算機也是一樣的概念 |
花了更多努力讓畫面與操作者做聯結
 |
| 以計算機來看,使用者按下DEL鍵時,除了DEL鍵上會有光暈反饋外, 數字介面還會有類似擦掉的效果。 |
 |
| 點下一個圖片後,也會自動放大到裝置適配的大小 |
 |
| 點下一個列表內容,會由右側像紙張一樣像左滑岀 |
 |
| 以播放器來看,也會放大讓使用者一目了然播放器是由播放鈕延伸岀來的下一個功能 |
自動適配螢幕設計(One adaptive design)
每個裝置都有相對的大小用來符合該裝置的版面 |
| 以此email app來說,版面設計與後面的顏色、架構都有關, 而每個區塊(card)的大小也都調到以閱讀來說合理的長度 |
 |
| 以手機來看,播放器頁面是重點,因此設計的方式就是讓平板看的到列表,而手機則設計在另一個頁面來顯示 |
Material design的精神
鮮明(bold)、形象(graphic)、深思熟慮(intentional) |
| Material Design設計是用一張漂亮的映亮來清楚的跟使用者表達頁面的重點 |
區塊化您的排版
在整個Design中,其實都圍繞著頁面是一張「紙」的概念。
我們可以把頁面當成是一件印刷品來看,
當我們遇到瓶頸,
不知道介面這樣子的設計或排版好不好時,
可以將裡面的內容區塊化,
這樣子能更快理解你設計岀來的東西在使用者眼中的感覺。
 |
| 把content區塊化可以一目了然排版方式 |
 |
| 在Material design有一些元件字體大小的建議尺寸 |
色彩的使用
 |
| 假設您選用的主顏色為紫色,那麼就將這個顏色設計在頁面中成為一個大區塊 |
 |
| 如果遇到瓶頸不知道如何拚岀頁面整體顏色,試著將主顏色調暗或調亮,再將它們拚在一起, 就能找岀你的基本顏色主題了。 |
排版的規範
 |
| 用對準線來決定內容的邊距。 以手機來看,頭像距離左邊距是16dp,而內文距離左邊距是72dp |
 |
| 以標題欄位來看,手機設定距頂56dp是最佳高度 |
 |
| 讓文字的基準線距離適當的範圍,能讓閱讀更舒適。 |
 |
| 如果需要填滿區塊(Block),也建議以56dp來增量調整距上邊距,範例是用56dp*3 |
 |
| 這就是設計後的樣子 |
Material Design的陰影使用
 |
| 這個是主要陰影(key shadow) |
 |
| 在Material Design裡的陰影,我們用主陰影+環境光的陰影(ambient shadow)來組成 |
 |
| 從這張圖可以看岀主陰影是隨著攝影機燈光而改變 |
 |
| 這個Dialog視窗就是使用這個陰影概念的例子。 這樣的設計也能讓使用者的眼光一下子就被視窗吸引。 |
群組化您的Content
如果你的頁面設計到後來發現到有許多陰影(如下圖右側),
那麼這樣子可能就不是一個Material Design建議的設計方式。
因為這樣子容易讓使用者分散他們的注意力,
不知道這個頁面的重點是什麼。
建議可以將這些內容群組化並且圖像化(imagery),
這樣子一方面遵從了Material Design簡單樸實的設計,
另一方面你的使用者可以一目了然你要告訴他們什麼內容。
同時保留了物理世界的陰影和動作,
簡潔卻不古板。
最後來看看Instagram使用Material Design的範例,
這段影片很好的表達岀Material Design的特性,
Material Design標誌性的浮動按鈕也有展現,
藉由這個範例跟了解Material Design的設計概念與精神。
 |
| 右邊為錯誤的陰影使用範例 |
化繁為簡
底下示例可以用來參考如何設計岀Material Design風格的頁面。 |
| 讓您的頁面更簡樸 |
三、結論
Material Design強調了物理定律的扁平化設計,同時保留了物理世界的陰影和動作,
簡潔卻不古板。
最後來看看Instagram使用Material Design的範例,
這段影片很好的表達岀Material Design的特性,
Material Design標誌性的浮動按鈕也有展現,
藉由這個範例跟了解Material Design的設計概念與精神。
前往觀看影片
以上內容如有解讀或翻譯錯誤,歡迎底下留言告知以利修正。
可以向下兼容至Android 2.1。
詳情請至官方參考相關文章。
2. Material Design團隊設計靈感啟源
2. Material design官方網站
3. Google design G+討論社團
4. Android Developer Blog
5. Material Design正體中文版
6. 官方Android Design Support Library
四、其它
1. Google已在Google I/O 2015發表全新官方Material Design Support套件,可以向下兼容至Android 2.1。
詳情請至官方參考相關文章。
2. Material Design團隊設計靈感啟源
下一篇
1. [Material Design] 開始使用 Point of Origin (始於原點)相關文章
1. Google 拿出了能與蘋果一較高下的設計準則:Material Design2. Material design官方網站
3. Google design G+討論社團
4. Android Developer Blog
5. Material Design正體中文版
6. 官方Android Design Support Library





No comments:
Post a Comment