2011-08
本然想既然台灣目前不能上架付費版apk,
那麼就來改走in-app purchase路線,
結果⋯
Before you get started with in-app billing, be sure to review the following requirements and limitations.
在你開始使用內部app金流時,請確定已經看過以下的限制和需求
- In-app billing can be implemented only in applications that you publish through Android Market.內部app金流只能透過Android Market實作並且發佈
- You must have a Google Checkout Merchant account to use Android Market In-app Billing.你必須有一組Google Checkout帳號
- If your device is running Android 3.0, in-app billing requires version 5.0.12 (or higher) of the MyApps application. If your device is running any other version of Android, in-app billing requires version 2.3.4 (or higher) of the Android Market application.如果你的裝置是運行Android 3.0的話,內部app金流需要MyApps這隻程式版本5.0.12(或更高)。如果你的裝置是運行其它版本,那麼需要Android Market版本在2.3.4(或更高)
- An application can use in-app billing only if the device is running Android 1.6 (API level 4) or higher.能使用內部app金流機制的程式必須是在Android1.6(或更高)。
- You can use in-app billing to sell only digital content. You cannot use in-app billing to sell physical goods, personal services, or anything that requires physical delivery.
- Android Market does not provide any form of content delivery. You are responsible for delivering the digital content that you sell in your applications.
- You cannot implement in-app billing on a device that never connects to the network. To complete in-app purchase requests, a device must be able to access the Android Market server over the network.
研究了一下手上幾臺測試機的Android Market版本號︰
| 手機型號 | 系統版本 | Android Market版本 |
| Motorola X720 | 2.1 | 2002306 |
| Nexus One | 2.3.4 | 2.3.6 |
| Nexus S | 2.3.4 | 2.3.6 |
| HTC Hero | 2.1 | 2002306 |
| HTC Incredible | 2.3.3 | 2.3.4 |
| HTC Legend | 2.1 | 2002306 |
有發現什麼事嗎?XD
=====稍微做一下筆記(底下會持續更新)======
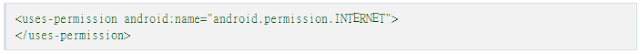
1.必須在permission加入
com.android.vending.BILLING
如果沒加入,publish頁面會無法新增in app product
2.需要申請測試帳號
3. 應用程式不需要被發佈,但in app product一定要發佈才能測
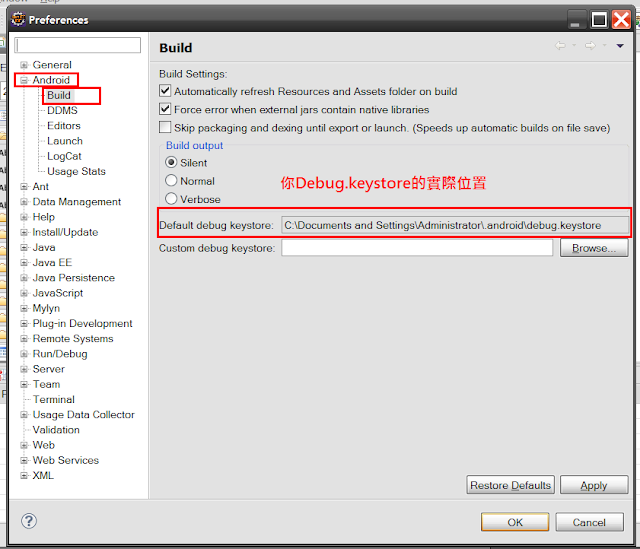
4. 發佈時請用Release版的signature
5. 測試程式的版本號需與market這個測試apk版本一致
6.一定要用實機測試billing,不能用模擬器
7.實機的帳戶請設成測試帳戶
設定方法︰
- Open Settings on your device.
- Touch Privacy.
- Touch Factory data reset.
- Touch Reset phone.
- After the phone resets, be sure to sign in with one of your test accounts during the device setup process.
8.確認實機的Android Market版本編號是否在2.3.4以上;
如果是平板Android 3.0以上請確認是否有MyApps這隻程式且版本在5.0.12以上。
=========================
In-app Billing Overview頁面重點︰
1. In-app purchase使用
asynchronous message loop
2. 我們的應用程式不會和Android Market直接互動,而是透過發送請求的方式。
一個典型的in-app purchase仰賴以下三大元件︰
1. Service - (範例程式裡的BillingService),負責處理從程式裡發送出來到Android Market in-app billing Service的購買訊息、
2. BroadcastReceiver - (範例程式裡的為
BillingReceiver),負責接收從Android Market來的所有非同步(
asynchronous)交易回應。
3. Security - (範例程式裡的為
Security),負責執行安全相關的工作任務。像是數位簽章驗證(
signature verification)以及
nonce generation(?)
也許你還會併入另外兩個元件來處理in-app purchase︰
1. Handler - (範例程式裡的為
ResponseHandler),處理購買通買通知訊息、錯誤、或其它的狀態訊息
2. observer - (範例程式裡的為
PurchaseObserver),負責發送callback到我們的應用程式,因此我們能夠更新我們的程式內的購買資訊畫面。
商品型態分為二種︰
1. 經由使用者帳戶管理 - 若商品選擇該方式,那麼購買資訊等⋯,將會被儲存於Android Market後臺。這種性質的商品,若使用者換裝置,並重新安裝你的軟體,該購買都會保存。
2. 不管理 - 不會將購買資訊儲存於Android Market後臺。舉例來說︰遊戲裡的魔法藥水。
處理複雜的in-app pruchase交易流程
上圖由上至下是整個應用程式內結帳的流程順序。
一旦你使用到了該機制,
整體的程式碼互動性就和這個架構開始息息相關。
官方文件提到,即使你沒有呼叫REQUEST PURCHASE去呼叫出購買視窗,
我們都一定要處理IN_APP_NOTIFY這個broadcast receiver(參閱
In-app Billing Overview下方文章)。
為什麼呢?
1. 因為Android Market可能會傳來讓程式內部交易的記錄,我們必須要處理
2. 使用者可能多機一帳號,我們要將該資訊連結至新裝置的程式裡
Android Market也會藉由IN_APP_NOTIFY通知程式
該in-app purchase已退費的事情。
退費狀態會尾隨著PURCHASE_STATE_CHANGED這個BroadCast Receiver以JSON的方式傳進來︰
purchaseState值回傳2(表示已退費)
JASON資料被綁在PURCHASE_STATE_CHANGED裡傳進來
詳細內文請看
Android Document